- TechOps Examples
- Posts
- Docker Build Cache Explained
Docker Build Cache Explained
Good day. It's Thursday, Sep. 5, and in this issue, we're covering:
Docker Build Cache Explained
DoorDash empowers engineers with Kafka Self-Serve
Charlotte Tilbury’s move from CloudFormation to Terraform
How to Add Log4J Dependencies to Maven Projects
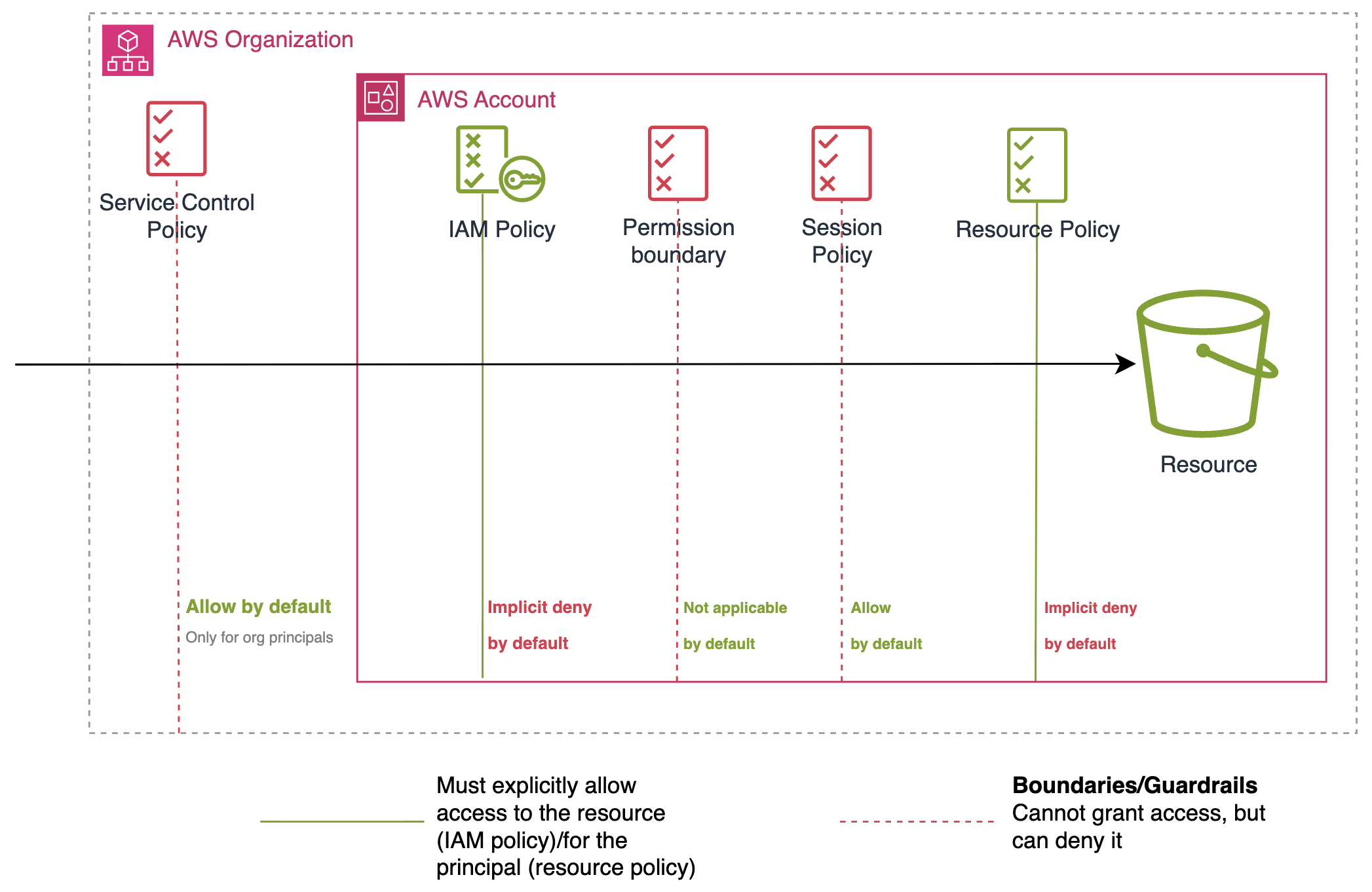
AWS IAM: A Comprehensive Guide Toward Least Privilege
Why Docker is a Game-Changer for Development, Not Just Production
Use Case
Docker Build Cache Explained
Building the same Docker image over and over can take time, but learning to use the cache well helps make the builds faster.
How It Works ?
Knowing how Docker's build cache works helps you create better Dockerfiles that speed up the build process.

Here’s a simple Dockerfile for a Node.js application that leverages build caching.
# Use a lightweight Node.js base image
FROM node:14-slim
# Set the working directory inside the container
WORKDIR /usr/src/app
# Install dependencies first
COPY package.json package-lock.json ./
# Install Node.js dependencies
RUN npm install --quiet
# Copy the application source code
COPY . .
# Set the default command to start the app
CMD ["node", "app.js"]First Build and Run:
The first time you run this Docker build, Docker will execute all the commands step by step, caching each one:
$ docker build -t techops-examples .
Sending build context to Docker daemon 12.3kB
Step 1/6 : FROM node:14-slim
---> 67b3e5e2bf0d
Step 2/6 : WORKDIR /usr/src/app
---> Using cache
---> 84795ab1b1a4
Step 3/6 : COPY package.json package-lock.json ./
---> c3af5ab1e123
Step 4/6 : RUN npm install --quiet
---> Running in 75de1947a4cd
Removing intermediate container 75de1947a4cd
---> d92b69fdea34
Step 5/6 : COPY . .
---> 7a5d73fa79a2
Step 6/6 : CMD ["node", "app.js"]
---> Using cache
---> c68e2838b78f
Successfully built c68e2838b78f
Successfully tagged techops-examples:latestLeveraging the Build Cache:
Let’s say you made a small change to the application code (app.js) but didn’t touch the dependencies (package.json or package-lock.json). When you run the build again, Docker will reuse the cached layers wherever possible:
$ docker build -t techops-examples .
Sending build context to Docker daemon 12.3kB
Step 1/6 : FROM node:14-slim
---> 67b3e5e2bf0d
Step 2/6 : WORKDIR /usr/src/app
---> Using cache
---> 84795ab1b1a4
Step 3/6 : COPY package.json package-lock.json ./
---> Using cache
---> c3af5ab1e123
Step 4/6 : RUN npm install --quiet
---> Using cache
---> d92b69fdea34
Step 5/6 : COPY . .
---> b67db98a7e21
Step 6/6 : CMD ["node", "app.js"]
---> Using cache
---> c68e2838b78f
Successfully built c68e2838b78f
Successfully tagged techops-examples:latestNotice the Using cache messages in Step 3 and Step 4.
Docker reused the layers for the base image, dependencies, and the application code. Since only app.js changed, Docker doesn’t need to re-install the dependencies, significantly reducing build time.
Optimizing Your Dockerfile for Caching:
The secret to faster Docker builds lies in structuring your Dockerfile to take full advantage of caching. Let’s update the Dockerfile to demonstrate this:
# Base image
FROM node:14-slim
# Set working directory
WORKDIR /usr/src/app
# Copy only the dependencies file first to leverage cache
COPY package.json package-lock.json ./
# Install dependencies
RUN npm install --quiet
# Copy the rest of the application code
COPY . .
# Set the command to start the app
CMD ["node", "app.js"]By copying only the package.json and package-lock.json files first and installing dependencies before copying the source code, we isolate the steps where caching is most valuable.
Final Thoughts:
Docker’s build cache can be a major time-saver when used effectively. By designing your Dockerfile thoughtfully, you can avoid invalidating cached layers and speed up your builds.
p.s. I am on twitter (X) now - Your support would mean a lot ✋
Drop by to Say Hello and Smash that ‘Follow’ Button !!
Trends & Updates
Resources & Tutorials
Picture Of The Day
When AWS S3 had a 2017 outage, dashboards failed to update colors, impacting clients like Slack, Trello, and Quora.

Did someone forward this email to you? Sign up here